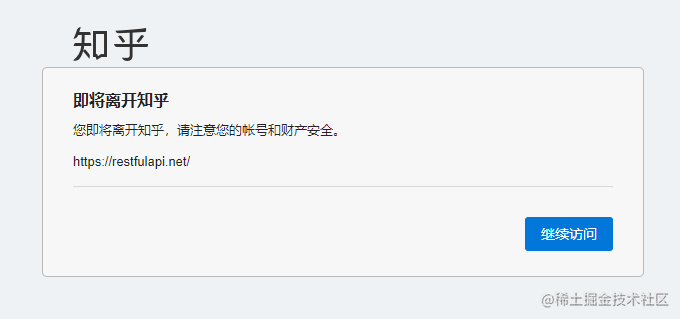
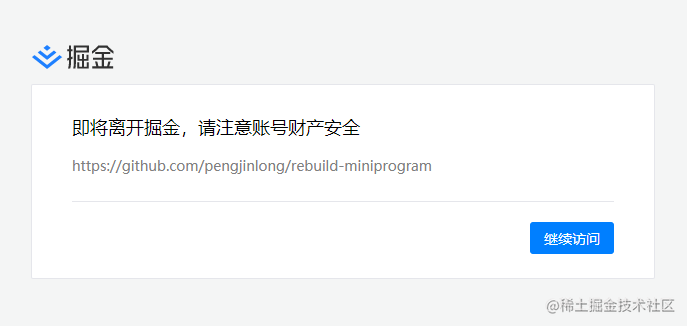
坚信我们平常在电脑上逛开拓者、知乎网站时,毫无疑问有看见过下边非常讨厌的自动跳转阻拦确定网页页面
尽管这类阻拦的目的是好的,可是相信大伙儿平常毫无疑问不可能由于拥有这一阻拦提示网页页面,便会对将要开启的网站安全提升自己的警觉性,只是把它作为隐私条款一样忽视并点一下“打开网址”。这类感受给人的感覺是十分不舒服的,尤其是有时看一些技术性文章内容,文章内容里边会贴一些参考文献连接,有时候我能习惯性先鼠标右键新tab中开启,而且再次向下阅读文章,等见到刚开启的tab栏沒有载入圆圈时(表明网页页面早已载入结束),再切过去看,結果被阻拦了???
上边的困扰,实际上非常容易处理,便是根据开发设计一个游览器完成。
完成构思
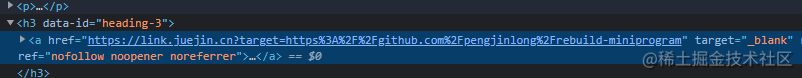
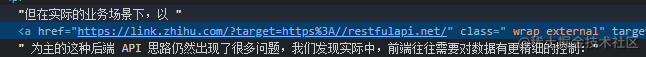
大家先开启控制面板看下这种网址自动跳转连接长啥样:
开拓者:
知乎问答:
能够见到,a标签的连接里边并没有立即置放我们要自动跳转网页链接,只是把它放到了target主要参数里边。我们要做的便是根据软件,给网页页面加上点一下监视事情,先阻拦a标签的默认设置 自动跳转个人行为,随后根据js获取到我们要自动跳转的连接,根据window.open或是window.localtion开启就可以。
逐渐着手开发设计软件
新创建manifest.json环境变量
最先大家新创建个新项目文件夹名称,取名direct-link,在里面新创建manifest.json环境变量,里边储放大家软件的配备信息内容。內容以下:
{
"name": "direct link", // 软件名称
"description": "绕过网址点一下自动跳转了解网页页面!", // 软件叙述
"version": "0.0.1", // 版本信息
"manifest_version": 3, // 软件版本号,现阶段大多数软件或是2, 3是现在全新规范标准
"permissions": ["storage", "tabs", "scripting"], // 软件必须使用到的管理权限
"background": {
"service_worker": "./background.js" // 相匹配background.js文件,等同于程序执行通道
},
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "/images/logo16.png",
"32": "/images/logo32.png",
"48": "/images/logo48.png",
"128": "/images/logo128.png"
}
},
"icons": {
"16": "/images/logo16.png",
"32": "/images/logo32.png",
"48": "/images/logo48.png",
"128": "/images/logo128.png"
}
}
新创建images文件夹
新创建images文件夹,里边储放软件的标志。我们可以去iconfont网址搜索保存图片就可以,规格必须免费下载好几个,从上边环境变量能够见到一共放了16,32,48及128四个屏幕分辨率的照片。
新创建background.js
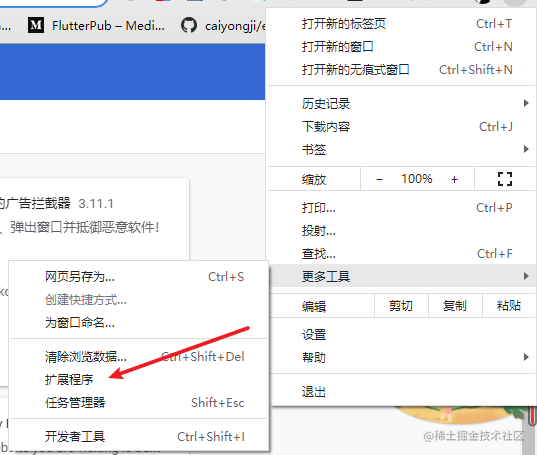
在根目录下新创建background.js,该文件等同于程序执行通道。建立background.js文件以后,这时提前准备的材料早已能够在网页中运转了。大家按如下图方法开启游览器网页页面
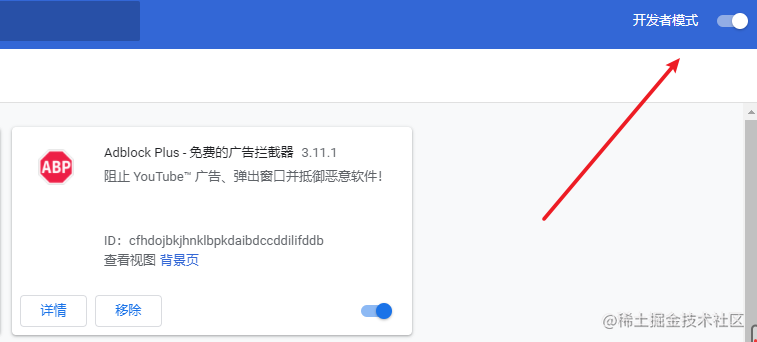
随后将右上方的开发者模式开启
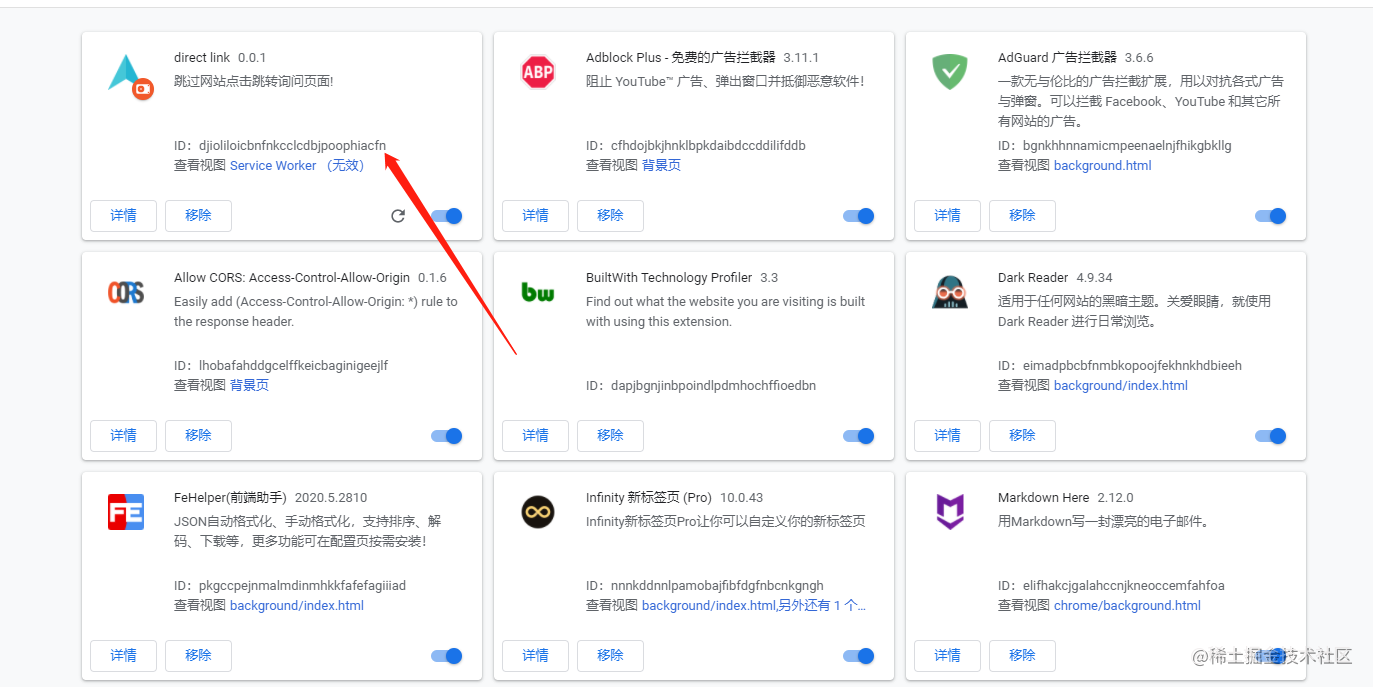
然后将direct link文件夹立即拖到当今网页页面就能见到软件取得成功安裝
这儿值得一提的是,上边manifest.json文档中在两个地区配备了logo信息内容,图中见到的软件标志相匹配的是icon特性,而action ->default_icon 相匹配的是下面的图中的标志表明部位:
编写background.js
上边有提及,background.js等同于程序流程主通道,內容以下:
// 客户初次安裝软件时实行一次,后边不可能再再次实行。(除非是客户重装软件)
chrome.runtime.onInstalled.addListener(() => {
// 软件作用安裝默认设置 开启
chrome.storage.sync.set({
linkOpen: true,
});
});
// 监视tab页面载入情况,加上事件处理
chrome.tabs.onUpdated.addListener((tabId, changeInfo, tab) => {
// 设定分辨标准,页面加载进行才加上事情,不然会造成 事情反复加上开启数次
if (changeInfo.status === "complete" && /^http/.test(tab.url)) {
chrome.scripting
.executeScript({
target: { tabId: tabId },
files: ["./content-script.js"],
})
.then(() => {
console.log("INJECTED SCRIPT SUCC.");
})
.catch((err) => console.log(err));
}
});
上边的编码逻辑性非常简单,软件安裝复位时,在本地存储一个自变量linkOpen设成true,后边大家会增加一个选择项转换是不是开启软件,必须使用这一自变量分辨。
然后在网页页面复位时,加上实行脚本制作编码,这一脚本制作编码叫content-script,里边实行大家作用编码逻辑性。
编写content-script.js
在网站根目录新创建content-script.js,编写內容以下:
chrome.storage.sync.get("linkOpen", ({ linkOpen }) => {
if (linkOpen) {
document.body.addEventListener("click", function (event) {
const target = event.target;
// 分辨点一下的是不是a标签
if (target.nodeName.toLocaleLowerCase() === "a") {
const href = target.getAttribute("href");
if (href.indexOf("://link") > -1) {
// 严禁默认设置 的自动跳转个人行为
event.preventDefault();
const link = href.split("target=")[1];
const url = decodeURIComponent(link);
// 解决完 a 标识的內容,再次开启自动跳转,依据原先 a 标签页 target 来辨别是不是必须新页面开启
if (target.getAttribute("target") === "_blank") {
// 新页面开启
window.open(url);
} else {
// 当今对话框开启
window.location.href = url;
}
}
}
});
}
});
软件主逻辑性如上,相匹配文章开头提及的建立构思。
加上是不是开启软件的作用电源开关
在电脑浏览器右上方软件点一下时,一般 会表明一个作用菜单栏,如下图
下边大家也加上一个相近的作用,用于是不是开启软件。
新创建popup.js和popup.html
popup.html相匹配点一下时展示的內容,popup.js则是有关实行逻辑性。
popup.html:
打开:
const btn = document.querySelector("#switch");
chrome.storage.sync.get("linkOpen", ({ linkOpen }) => {
btn.checked = linkOpen;
});
btn.addEventListener("change", () => {
if (btn.checked) {
chrome.storage.sync.set({ linkOpen: true });
} else {
chrome.storage.sync.set({ linkOpen: false });
}
// 获得当今tab对话框
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
func: refreshPage,
});
});
});
// 页面刷新
function refreshPage() {
window.location.reload();
}
上边的思维也非常简单,便是监视swich按键,升级本地存储自变量,而且每一次改动时更新下网页页面开启content-script里边的逻辑性
到此,大家的一个软件就开发设计完成了。
特别注意的事
开发设计调节踩坑
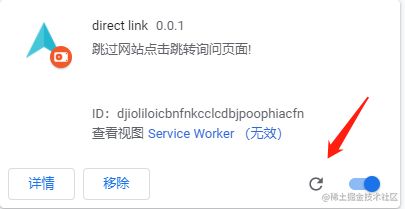
- 每一次改动编码后,大家须要点一下如下图的更新按键,而且再次页面刷新,不然很有可能发生编码没升级开启的状况
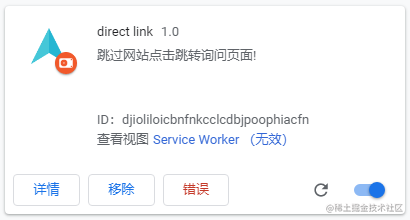
- 假如发生出错信息内容,升级编码后再次点一下更新按键,不正确很有可能仍然仍在
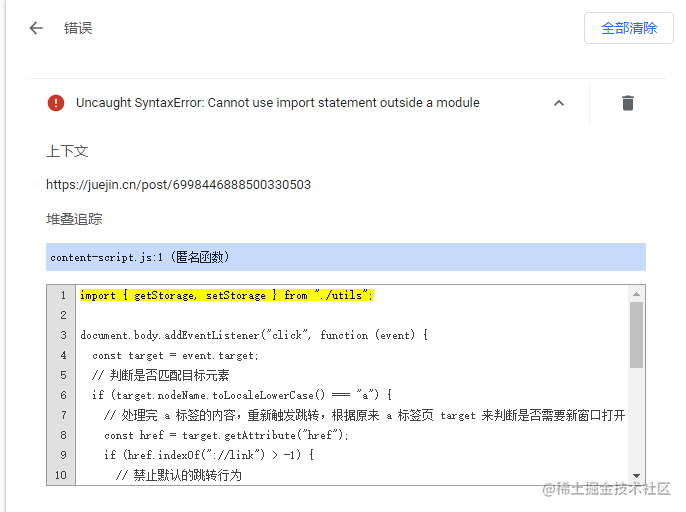
点一下“不正确”按键
随后单击右上方的全部清除,再再次更新就可以
-
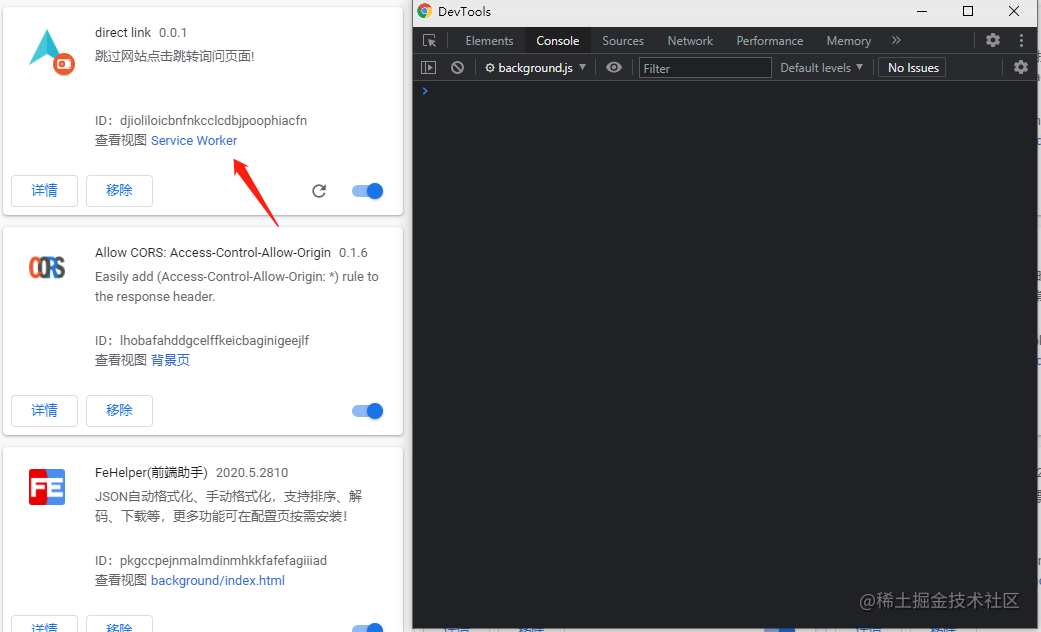
background.js文件编码中的console.log不容易在控制面板表明
我们在background.js文件中增加的打印出编码是不可能在网页的控制面板打印出出來的,因为它有一个独立的控制面板表明。通道如下图:
点一下service worker会发生一个独立的调节对话框,background.js里边加上打印出编码会在这个对话框的控制面板中表明打印信息。
软件页面访问管理权限难题
假如您有依照上边內容一步步完成得话,将光标挪动到电脑浏览器右上方软件标志,你能发觉如下图所显示:
换句话说现阶段实际上你的软件沒有浏览网站内容的管理权限,这时你需要手动式点一下该软件标志才可以取得成功得到浏览网址的管理权限。那要如何配置默认设置 得到浏览所有网页的管理权限呢?历经难熬的搜索,发觉是须要在manifest.json文档中加上那么一个特性
"host_permissions": ["https://*/*"]
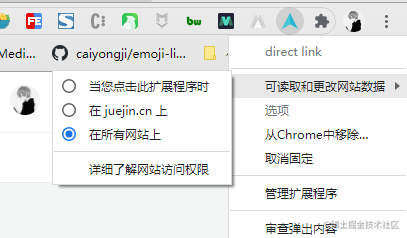
加上该特性以后,鼠标右键点击图标,能够见到默认设置 可载入变更特性是所有网页上
公布到chrome应用商城
公布软件到应用商城必须申请注册开发人员真实身份,如下图所显示
额,必须五美元报名费,文中完毕。(有兴趣的还可以自身掏钱申请注册递交试一下,嘿嘿)
源码
点一下这儿
软件开发设计相关资料
谷歌插件官方网开发文本