khronos官方网对OpenGL ES的表述以下:
OpenGL® ES is a royalty-free, cross-platform API for rendering advanced 2D and 3D graphics on embedded and mobile systems - including consoles, phones, appliances and vehicles. It consists of a well-defined subset of desktop OpenGL suitable for low-power devices, and provides a flexible and powerful interface between software and graphics acceleration hardware.
OpenGL ES 是一种完全免费的混合开发 API,用以在内嵌式专用设备和挪动系统软件(包含 consoles、手机上、家用电器 和 车截 )上3D渲染高效率的 2D 和 3D 图型。 OpenGL ES 由OpenGL剪裁而成,适用功耗低机器设备,并为手机软件和图型硬件加速器中间给予灵便而强有力的插口。
本文关键详细介绍OpenGL ES的3D渲染步骤,根据该文章内容掌握一帧图象历经OpenGL ES解决,是怎样最后3D渲染到屏幕上的。
二、上色语言表达
OpenGL ES 2.x选用的是可编程控制器渲染管线(OpenGL ES 1.x为固定不动渲染管线),将端点着色器、片元着色器的编号管理权限对外开放给开发人员。
开发人员必须应用OpenGL ES Shading Language(上色语言表达) 编号完成端点着色器、片元着色器解决逻辑性,进而3D渲染出自身想的呈现实际效果。
文章正文開始以前,必须先了解一下OpenGL ES 与 OpenGL ES Shading Language 的对应关系。掌握相应的API版本号,才可以撰写相匹配版本号规定的Shading Language脚本制作。
| OpenGL ES Version | GLSL Version |
|---|---|
| 1.0 | — |
| 1.1 | — |
| 2.0 | 100 |
| 3.0 | 300 |
| 3.1 | 310 |
| 3.2 | 320 |
- OpenGL ES 1.x为固定不动渲染管线,无Shading Language相匹配版本号;
- OpenGL ES 2.x逐渐才有可编程控制器渲染管线,
OpenGL ES 2.0相匹配的OpenGL ES Shading Language版本号为1.00
Shading Language 1.00 文本文档:
https://www.khronos.org/registry/OpenGL/specs/es/2.0/GLSL_ES_Specification_1.00.pdf
各OpenGL ES版本号API文本文档:
https://www.khronos.org/registry/OpenGL/specs/es/
二、渲染管线
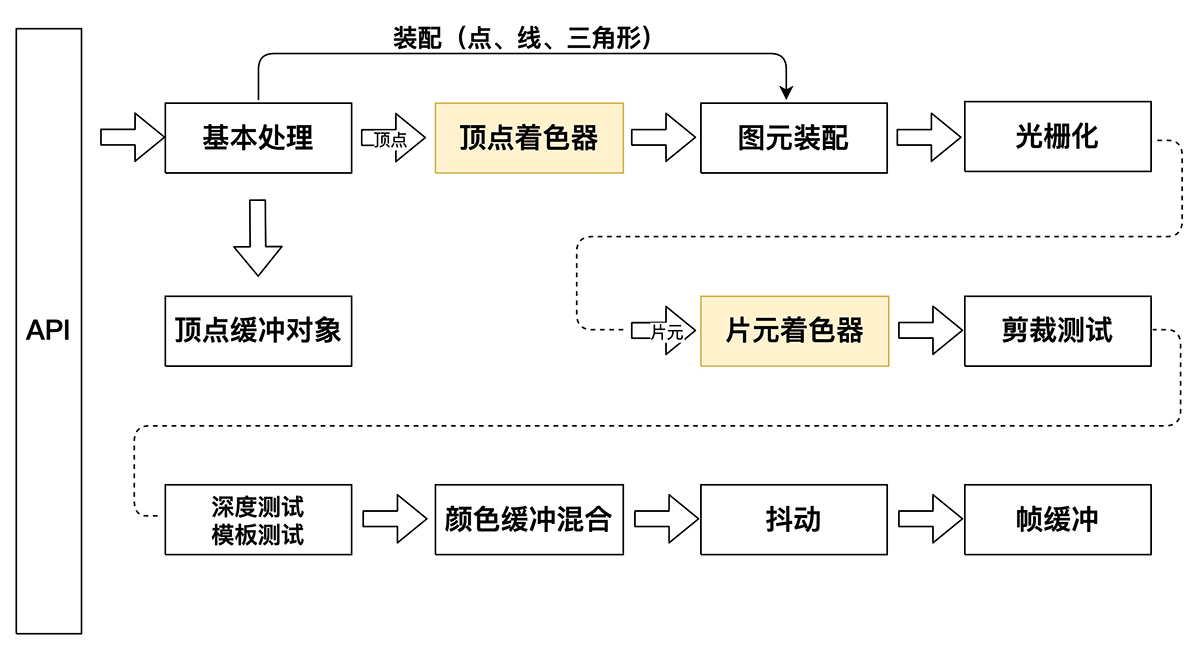
OpenGL ES中的渲染管线指的是一系列的制作全过程,键入是必须3D渲染的3D物件的有关叙述信息内容数据信息(例:顶点坐标、端点色调、端点纹路等),历经渲染管线,輸出一帧要想的图象。渲染管线也称作3D渲染生产流水线,由显示芯片(GPU)內部解决图型数据信号的并行计算模块构成,这种并行计算模块两组中间互不相关,依据显示芯片特性的不一样控制部件的数目也具有非常大的差别。将3D渲染工作中根据显示芯片中好几个互不相关的模块开展并行计算后,3D渲染的效果能够进一步提高。
OpenGL ES 2.x的渲染管线如下图所显示:
2.1 基本上解决
该环节设置三维空间中物品的顶点坐标、端点相匹配的色调、端点的纹路座标等数据信息,而且特定三维物件的制作方法,如:点制作、直线制作或是三角形制作等。
2.2 端点缓冲区域
端点缓冲区域在程序中是可选择的,针对一些在所有情景中端点数据信息基本上一致的状况,能够在复位环节将端点数据信息经基本上解决后送进端点缓冲区域,在制作每一帧要想的图象时就省掉了端点数据信息IO的流程,立即从端点缓冲区域中获得端点数据信息就可以。对比于每一次制作时独立将端点数据信息送进GPU的方法,能够在一定水平上节约GPU的 IO 网络带宽,提升3D渲染高效率。
2.3 端点着色器
端点着色器是一个可编程控制器的控制部件,作用为实行端点的转换、阳光照射、材料的运用与测算等端点的有关实际操作,每一个端点实行一次。
其工作中流程为将原有的端点几何图形信息内容(顶点坐标、色调、纹路)以及他特性传输到端点着色器中,历经自定的端点上色程序执行造成转变 后的端点位置信息,将变动后的极点部位信息的传递给事后图元安装环节,相匹配的端点纹路、色调等信息内容则经光栅化后传送到片元着色器。
端点着色器取代了原来固定不动管道(OpenGL 1.x选用固定不动渲染管线)的端点转换、阳光照射测算,选用 上色语言表达实现开发设计(OpenGL ES Shading Language) ,开发者还可以按照自身的要求选用上色语言表达自主开发设计端点转换、阳光照射等作用,大大增加了应用程序的协调能力。
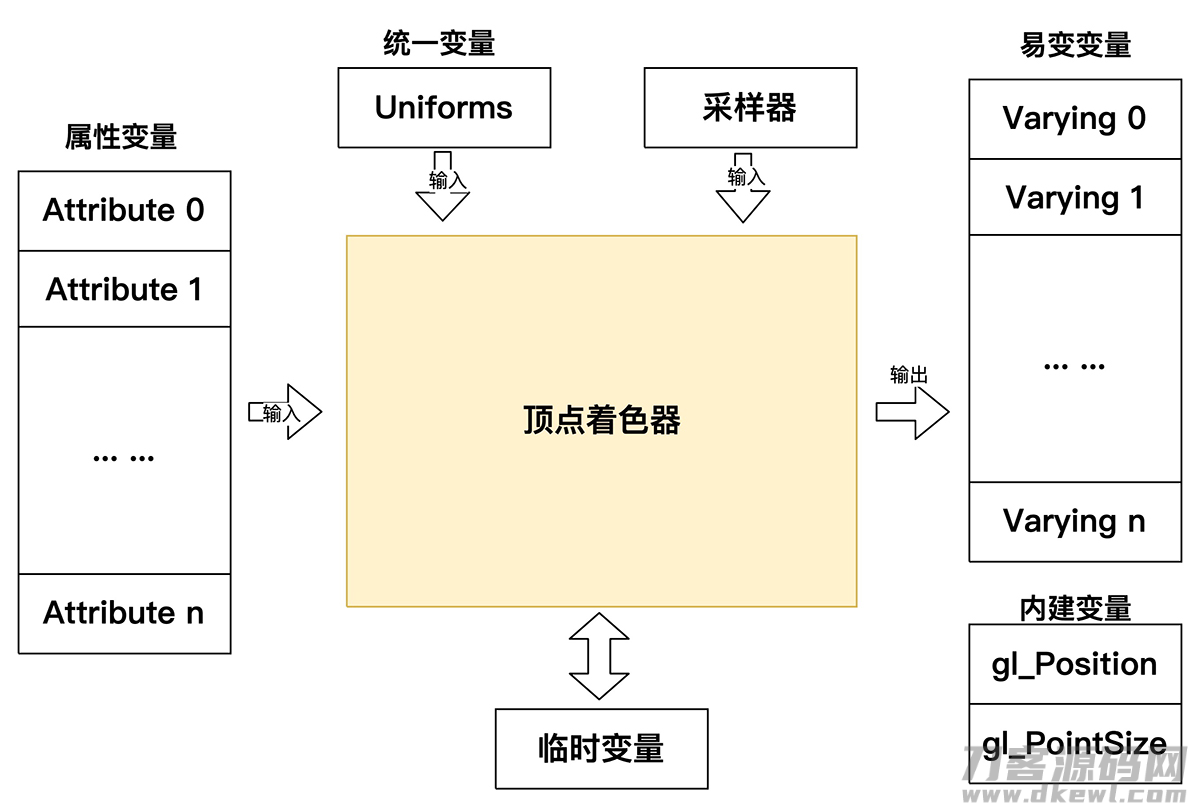
端点着色器的键入关键为未处理端点相对应的attribute、uniform、采样器及其临时性自变量,輸出关键为历经端点着色器后形成的varying及一些内建輸出自变量。
uniform(统一自变量):
指的是针对同一组端点构成的三维物件其全部端点特性都一致的特性量,一般为情景中当下的灯源部位、当今的监控摄像头部位、投射系列产品引流矩阵等,,能够应用 uniform (统一自变量) 传到端点着色器。attribute(特性自变量)
指的是三维空间中物件每一个端点分别不一样的信息内容隶属的自变量,一般为端点的部位、色调、法向量等,每一个端点分别不一样的消息全是以attribute变量的方法传到端点着色器的。varying(易失自变量)
针对从端点着色器传送到片元着色器的量,如 用以传送到片元着色器中的端点色调,能够应用varying (易失自变量)。- gl_Position (内建自变量):
内建自变量为輸出到OpenGL ES渲染管线的信息自变量。
端点着色器从应用软件中得到初始的极点部位数据信息,这种原有的端点数据信息在顶点着色器中历经移动、转动、放缩等数学课转换后,转化成新的极点部位。新的极点部位根据在端点着色器中载入gl_Position传送到渲染管线的后续环节再次解决。 - gl_PointSize (内建自变量):
内建自变量为輸出到OpenGL ES渲染管线的信息自变量。
gl_PointSize的值一般仅有在使用了点制作方法以后才更有意义。端点着色器中还可以测算一个点的尺寸(企业为清晰度),并将其取值给gl_PointSize(float种类)以传送给渲染管线,要是没有确立取值得话,初始值为1。
端点着色器编码举例说明
着色器选用OpenGL ES Shading Language撰写,为一类型C的计算机语言,端点着色器编码完成举例说明以下:
详尽掌握上色语言表达英语的语法,可查询khronos官方网:
OpenGL ES Shading Language 1.00:
https://www.khronos.org/registry/OpenGL/specs/es/2.0/GLSL_ES_Specification_1.00.pdf
// 端点着色器程序流程举例说明以下:
uniform mat4 uMVPMatrix; //总变换矩阵
attribute vec3 aPosition; //端点部位
attribute vec4 aColor; //端点色调
varying vec4 vColor; //用以传送给片元着色器的自变量
void main()
{
//依据总变换矩阵测算本次制作此端点部位
gl_Position = uMVPMatrix * vec4(aPosition,1);
//将读取的色彩传送给片元着色器
vColor = aColor;
}
uniform(统一自变量)
如:端点着色器举例说明程序流程中的uniform mat4 uMVPMatrix; 总变换矩阵。attribute(特性自变量)
如:端点着色器举例说明程序流程中的极点部位aPosition、端点色调aColor。varying(易失自变量)
如:端点着色器举例说明程序流程中的varying vec4 vColor; 端点色调。内建輸出自变量
如:如輸出到渲染管线的 gl_Position(端点的最后部位)。
注:
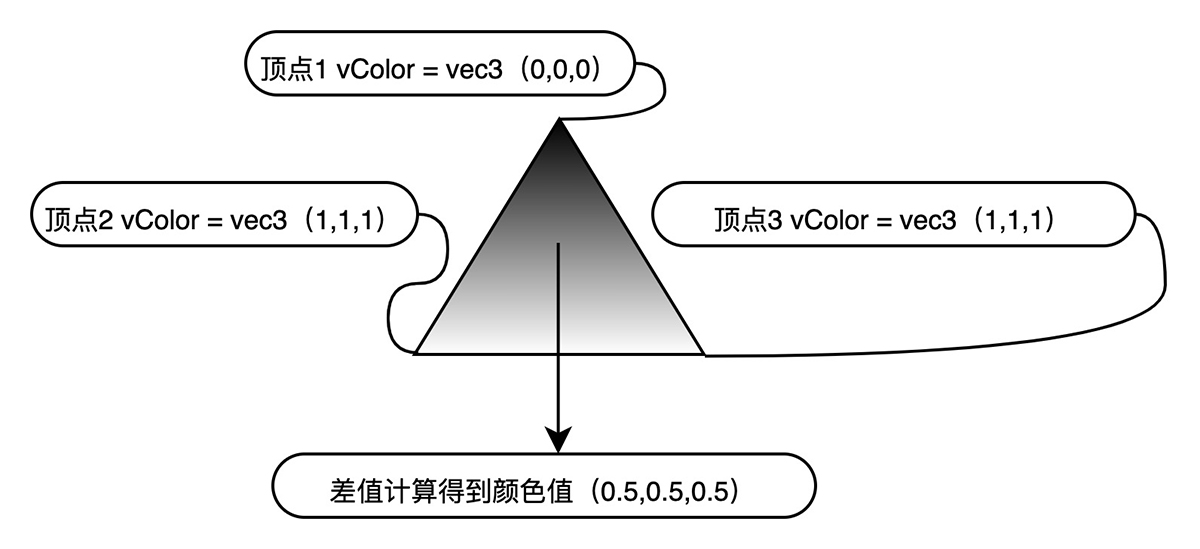
易失自变量(端点色调、纹路)在端点着色器取值后并不立即取值到片元着色器中,只是经过光栅化环节解决。将三维世界由端点数据信息产生的物件离散变量为二维世界一个个像素数,片元着色器解决的统计数据是早已离散变量到二维表明平面图上的一个个离散变量的像素数(每一个像素数为一个片元)。而这一离散变量流程中坐落于2个端点相互间的清晰度顶数据信息(颜色值、纹路数据信息),大多数在光栅化环节误差测算造成。
图中中,展现的是一个由上而下从黑到白的一个渐变色三角形。
在OpenGL ES的键入中,只是键入了三个端点颜色值,端点1 (0,0,0) 灰黑色、,端点2 (1,1,1) 乳白色、端点3 (1,1,1) 乳白色。而在三角形在光栅化环节,投射到显示屏上以前,别的部位的色彩是由这三个键入端点颜色值误差测算造成的,比如:三角形高二分之一处的点色调误差测算的結果为 (0.5,0.5,0.5) 深灰色。
2.4 图元安装
在这个环节,关键有两个每日任务,一个是图元拼装,另一个是图元解决。
图元拼装是端点数据信息被融合成完全的图元。
比如:一个独立的点便是一个图元,它只必须一个点;一条平行线也是一个图元,为两个点组成的图元;三角形则必须三个端点组成一个图元。
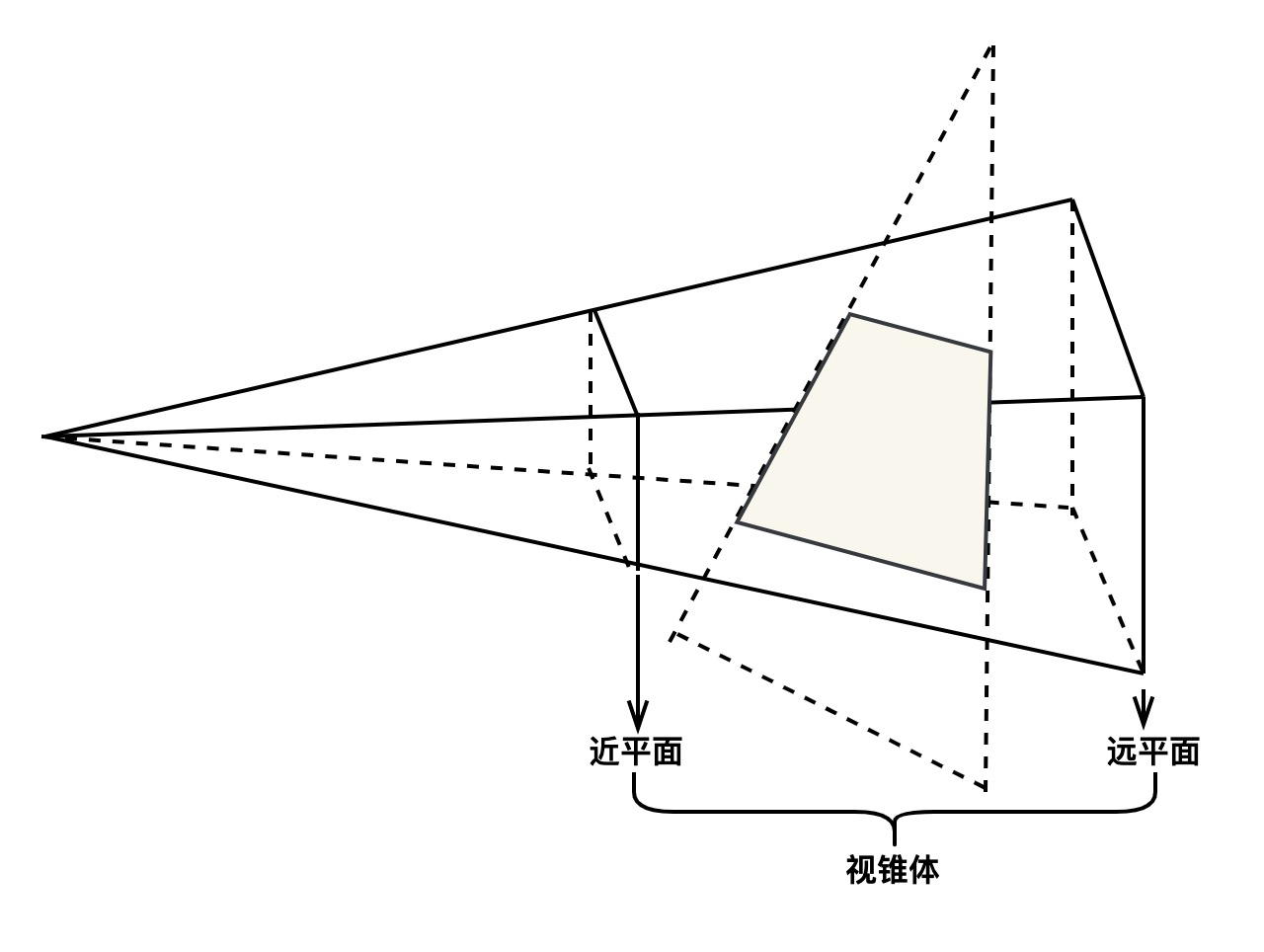
图元拼装的时候会合理的搜集充足的端点以构成一个独立的图元,便捷开展后期解决。图元解决最重要的是裁剪,其目标是清除坐落于表明地区以外的一部分几何图元。
图元解决环节:
假如图元彻底坐落于视锥体内,则传送图元开展之后的解决;
如果有一部分坐落于视锥体内,则裁剪该图元(裁剪图元很有可能会另外提升端点数据信息)。
假如其彻底坐落于视锥体外,则遗弃该图元,以节约GPU特性。
2.5 光栅化
光栅化便是将三维空间中持续的数学图形,栅格化为二维表明平面图上一个个像素数的全过程。
将由三维端点信息内容构成的几何图元,栅格化为帧缓冲区域中由成千上万像素数组成的二维图象。这儿,最后形成的帧缓冲区域中每一个像素数都被看作一个片元。
比如,一条平行线很有可能在显示屏上包括了五个清晰度,而光栅化便是将一条平行线转换为五个片元,每一个片元由顶点坐标、端点色调、端点纹路座标及其端点的深层等信息内容构成。
光栅化具体是由下列两种全过程构成:
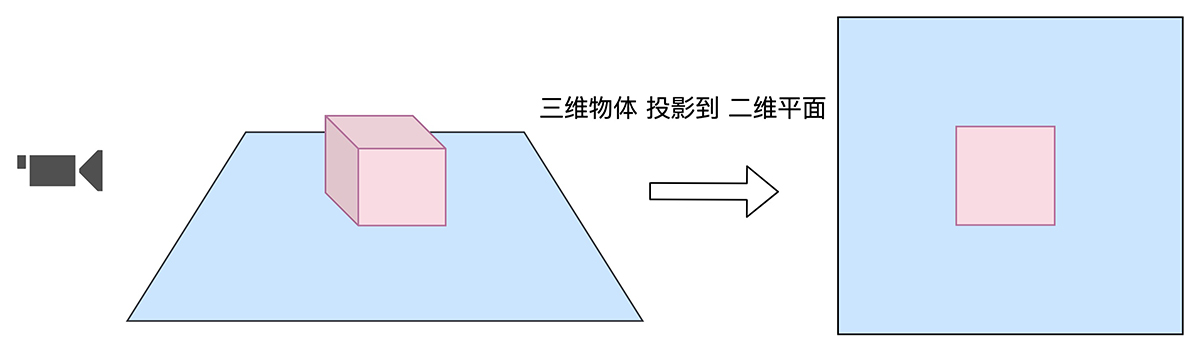
- 将三维空间中的几何图元,投射到二维平面图上:
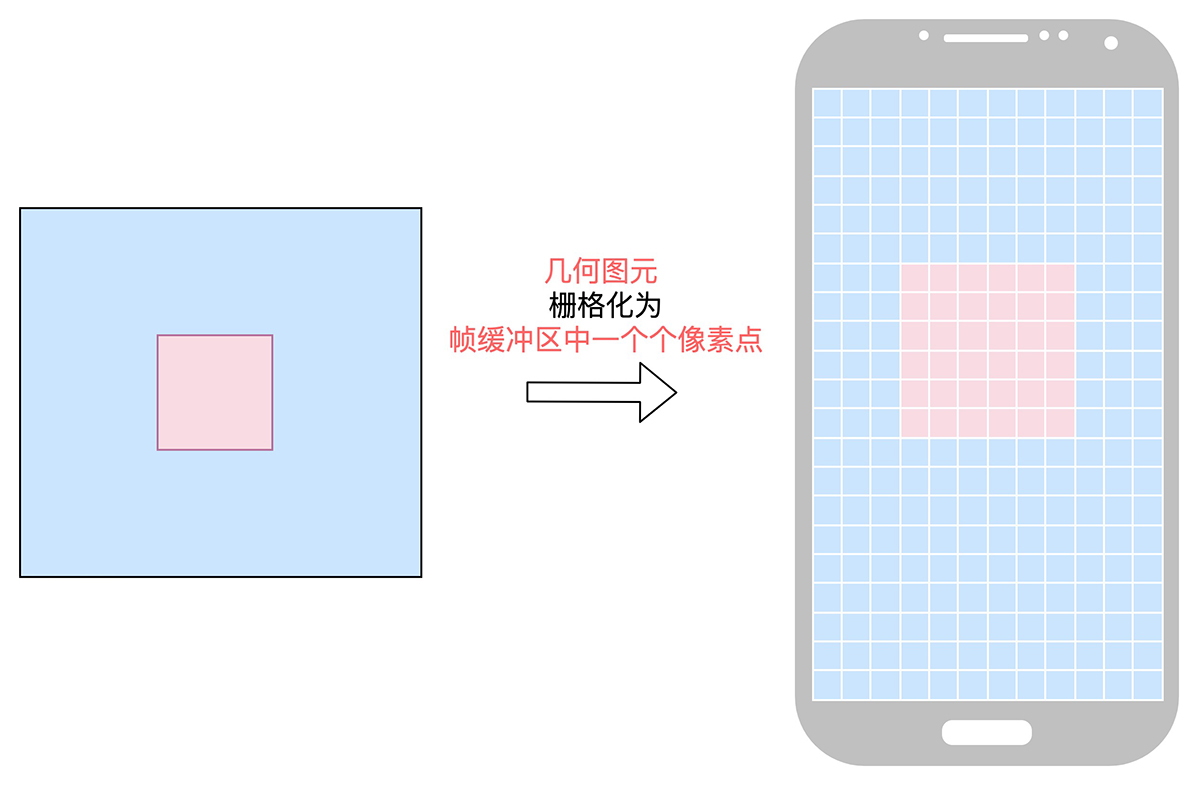
- 将投射到二维平面图上的几何图元,栅格化为帧缓冲区域中一个个清晰度:
2.6 片元着色器
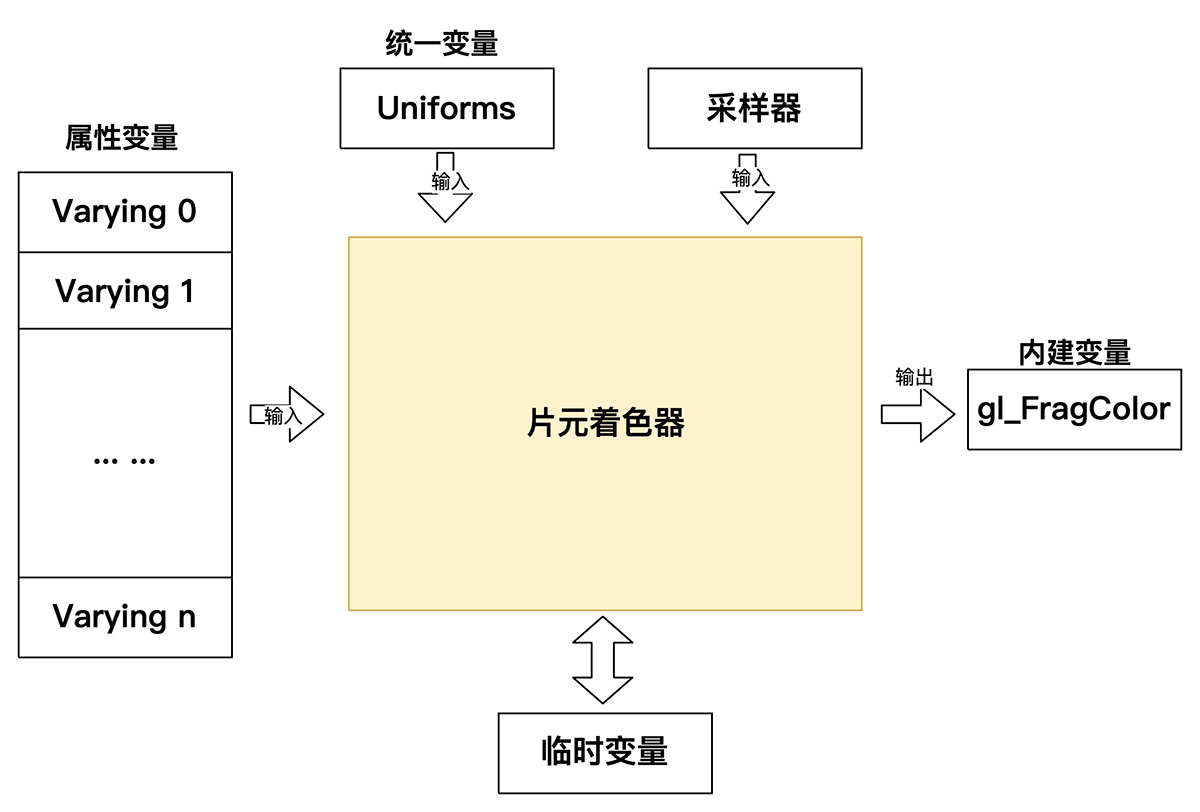
片元着色器是用以解决片元有关信息的可编程控制器模块,能够实行纹路的取样、色调的归纳、测算雾色调等实际操作,一片元实行一次(每一个清晰度实行一次)。片元着色器可编程控制器模块更换了OpenGL ES 1.x固定不动渲染管线环节中纹路色调求饶、雾及其Alpha检测等环节,被其取代的作用将必须由开发者用着色器语言表达编号进行。
端点着色器每端点实行一次,片元着色器一片元[清晰度]实行一次。
一般状况下片元的数目远远地超过组成三维物件端点的总数(比如:一个三角形由三个端点数据信息组成,光栅化到显示屏处时,却有成千上万个像素数组成),因而片元着色器的实行频次显著超过端点着色器的实行频次,开发设计中为增强运作高效率,应尽可能减少片元着色器的算法复杂度,将一些繁杂计算放到端点着色器中实行。
varying(易失自变量)
从端点着色器传送到片元着色器的信息自变量,如端点着色器所详细介绍,由系统软件在端点着色器后的光栅化环节全自动插值法造成。varying自变量数量随要求而定,并沒有强制的自变量总数限制限定。- gl_FragColor (内建自变量):
片元着色器用 gl_FragColor 向OpenGL ES渲染管线载入测算进行的片元颜色值,此颜色值将进到渲染管线的后续环节再次解决。
片元着色器编码举例说明
着色器选用OpenGL ES Shading Language撰写,为一类型C的计算机语言,片元着色器编码完成举例说明以下:
详尽掌握上色语言表达英语的语法,可查询khronos官方网:
OpenGL ES Shading Language 1.00:
https://www.khronos.org/registry/OpenGL/specs/es/2.0/GLSL_ES_Specification_1.00.pdf
// 片元着色器举例说明(每一个片元[清晰度]实行一次)
precision mediump float;
//接受从端点着色器回来的主要参数(实际标值由光栅化环节误差造成)
varying vec4 vColor;
void main()
{
//片元的最后取值
gl_FragColor = vColor;
}
varying(易失自变量)
例,接受从端点着色器回来的色调主要参数varying vec4 vColorgl_FragColor
例,片元着色器实际程序流程中的gl_FragColor = vColor。
2.7 裁剪检测
假如程序流程中使用了裁剪检测,OpenGL ES 会检测每一个片元在帧缓存中相对应的部位,若相匹配部位在裁剪对话框中则将本片元送进下一阶段,不然丢掉本片元。。
2.8 深层检测和模版检测
- 深层检测
- 模版检测
a、深层检测
深层检测是在片元处理方式中根据检测一个片元在视锥体的深层座标,来判定它能否被更小深层座标的片段挡住而决策是不是真去制作它(打开深层检测有利于节约GPU特性);沒有深层检测,物件呈现是否便会在于制作次序而不是放置的座标。
// 在Android中开启深层检测
GLES20.glEnable(GLES20.GL_DEPTH_TEST);
b、模版检测
模版检测的关键作用为将制作地区限制在一定的范畴内,一般用在水面倒映、镜像系统等场所。
模版检测牵涉到一个词模版缓冲区域(Stencil Buffer)。在模版缓存中,一般每一个模版值(Stencil Value)是8位的,因此每一个片元一共能有256种不一样的模版值。
应用时,我们可以先将模版缓冲区域刷成个某一固定不动的值,随后开展图象制作,进行制作后模版缓冲区域中的值也许会被环境污染[环境污染],这时开发人员就可以挑选丢掉或者保存这种被破坏的精彩片段,进而结构水面倒映或是镜像系统。
2.9 色调缓存混和
历经之前的好多个环节,早已形成了备选片元,而备选片元最后要进到帧缓存变成清晰度。
在备选片元进到帧缓冲区域变成清晰度的环节中:
- 若未打开了Alpha混和,则当今片元变成显示屏的清晰度,遮盖掉显示屏上的原来清晰度;
- 若打开了混和,则依据Alpha值将当今清晰度与备选片元开展颜色搭配得到最后的色调。
2.10 颤动
颤动是一种简易的实际操作,是一种在色彩空间较小的设施上展现很大色彩空间的影像的一种方式 。
比如:在一个RGB_565的设施上展现RGB_888的图象,展现时假如简易开展数据信息断开位,会导致颜色的模糊和生涩。颤动应用一个引流矩阵,来调节一个清晰度周边的清晰度的值,来使人的眼睛造成假象,而仿真模拟出原本的颜色。
这类方法,针对只适用8位或是16位色调信息内容的显示设备中特别有效。
// 打开颤动
GLES20.glEnable(GLES20.GL_DITHER);
2.11 帧缓存
OpenGL ES的物件制作并没有立即回执表在显示屏上的,只是提前在帧缓冲区域中开展制作,每一制作进行一帧再将制作的結果互换到显示屏上。因而,每一次制作新的一帧数据时都必须清除缓冲区域中的相应数据信息,不然将会造成问题的展示实际效果。
三、参照
OpenGL ES Shading Language 1.00:
https://www.khronos.org/registry/OpenGL/specs/es/2.0/GLSL_ES_Specification_1.00.pdf
OpenGL ES 2.0 API:
https://www.khronos.org/registry/OpenGL-Refpages/es2.0/